Is your website accessible to everyone or do any of your potential customers feel left behind?
Making your website accessible and usable is more than just following standards. It’s about making sure anyone can buy from your website, regardless of their personal difficulties.
ADA refers to Americans with Disabilities Act (ADA) regulations that - among other things - ensure that people with all types of difficulties can fully access a service. ADA was introduced back in 1990. When the Internet became part of our lives, ADA was adopted for digital services and goods too.
When it comes to the digital world, building an ADA compliant website means giving people with all kinds of disabilities or difficulties an equal ability to access and use your site and any of its functionality.
While ADA is a civil law, failing to comply may be considered discrimination against a disabled person. This means that not complying means running into risks of facing a legal action. But even more importantly, failing to comply may trigger some online reputation issues.
And the risks are higher than you may think. According to the American Community Survey (ACS), the rate of people with severe disabilities in the US population was almost 13% in 2016. But it is not only about being severely disabled. Your site should accommodate customers suffering from all kinds of difficulties, both mild and severe.
And this is a quarter of the US population, as the Centers for Disease Control and Prevention claims that 61 millions of American adults live with some sort of disability. This includes people having trouble hearing, blind people, people with all cognitive difficulties and more.
Is your website accessible to all of these people? Or are you exclusing ¼ of the US population from using your site and hence from buying your products and services?
That’s right. ADA incompliant website also means ignoring a huge percentage of your potential customer base. Apart from being risky, it’s also a poor business decision.
So what to do?
The World Wide Web Consortium (W3C) offers very detailed Web Content Accessibility Guidelines (WCAG 2.1 AA) which explain how to make sure people with all sorts of difficulties can access your site.
WCAG is an attempt to reach consensus in understanding what web accessibility entails.
It is a long list but it helps you understand all kinds of difficulties a disabled person may be having with your site.
What makes the issue more complicated is that there’s no clear law or standard defining web accessibility. All we know is that we need to make our sites accessible to all, but it is a bit loose.
Luckily there are solutions out there that can make your life easier. Let’s see!
accessiBe offers accessibility testing, optimization and fixing, all through an easy to install script. With solutions like that, you can ensure ADA compliance within minutes on a very affordable budget.
Put simply, the tool does the following:

A responsive web design is a design approach aiming at delivering flexible web page layouts to provide optimal viewing, regardless of a device you are using to access a site.
Thus web design responsiveness lies at the core of accessibility optimization. It makes your site usable when the font (or any image) is enlarged, keeps your content readable by ensuring correct reading order (regardless of screen resolution), and so much more.
In essence, a responsible web design principle helps ensure following the most important and fundamental principle of web accessibility, i.e. the web should be “available to all people, whatever their hardware, software, network infrastructure, native language, culture, geographical location, or physical or mental ability.”
It is the essence of inclusive web design and digital marketing strategy.
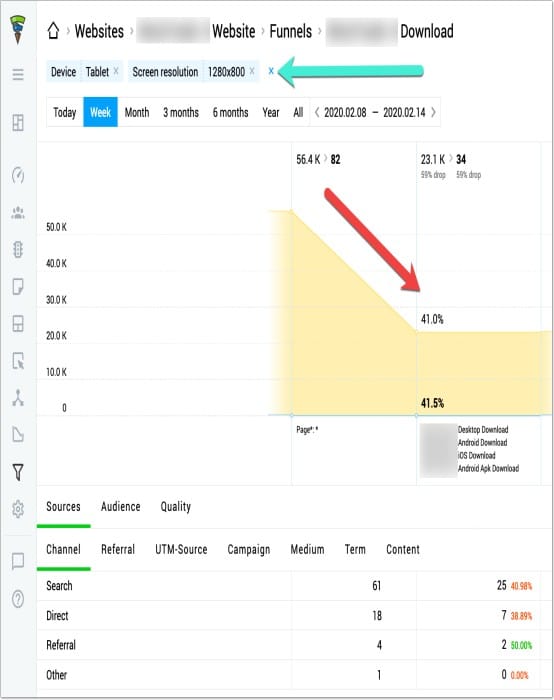
Finteza allows you to monitor which screen resolutions and applications your site is being accessed from. You can even assess your sales funnel performance on different screen resolutions and devices to see if your site is working properly, regardless of the screen size:

[insert page='top-8-seo-trends-2020-that-you-should-know' display='single-related-article-02.php']
While web accessibility is mostly about on-site experience, following ADA principles when planning your marketing strategy is always a good idea. After all, the more inclusive your marketing strategy is, the more people you will be able to attract.
There’s no one single answer to making an accessible marketing plan, like there’s no clear definition to web accessibility in general. But following fundamental and commonsense principles is always a good idea:
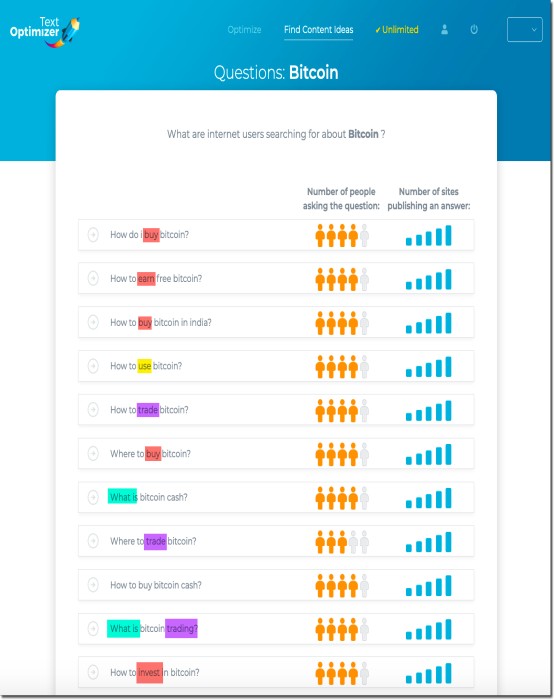
Structure makes your content easier to understand for people with cognitive disabilities. It also makes it possible for screen reader users to grasp the idea and navigate your articles. You can create effective content structure by using Text Optimizer.
Text Optimizer uses question research allowing you to build your content around popular questions.

Content structure that relies on question research is both useful and engaging. Plus, it prompts you to work more on each article by answering all related questions.
Moreover, always structure your content using subheadings and jump-to navigation. This makes your content easy to navigate using screen readers and possible to understand for people with cognitive difficulties.
Well-structured breadcrumb navigation is another way to make your content much more accessible.
[insert page='top-10-content-marketing-dos-and-donts' display='single-related-article.php']
While we love visuals, videos and graphs, providing a textual context for all of them will make the content more accessible:
Overall, create diverse content formats to make your content accessible on various devices or through any assistive technology. For example, offering a PDF download as an additional option to a web article will help make it easier to make your content accessible. On the other hand, creating a video version of your text content will make it consumable for people with difficulty to focus.
Overall, taking an extra step to ensure your content or social media campaign caters to all kinds of audiences is always a smart business move. I hope the article above has given you some ideas!